前端入门01
1.网页
1.1什么是网页
网站:英特网上根据一定规则,用HTML等制作用于展示特定内容相关的网页集合
网页:通过浏览器阅读,是构成网站的基本元素,通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm 或.html后缀结尾的文件,因此将其俗称为 HTML文件。
1.2什么是HTML
HTML:指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言;且它不是一种编程语言,而是一种标记语言(markup language)。
标记语言:一套标记标签(markup tag)。
超文本的有2层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
2.常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。
平时称为五大浏览器。
浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
3.Web标准
Web 标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要 Web 标准
浏览器不同,它们显示页面或者排版就有些许差异。
3.2 Web 标准的构成
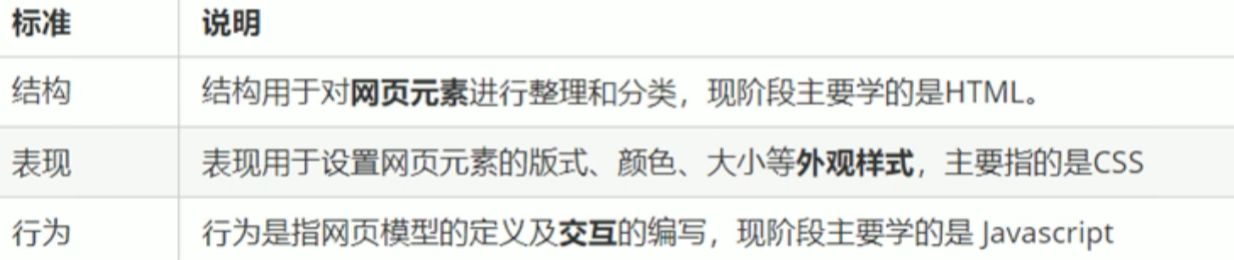
主要包括结构(Structure)、表现(Presentation)和行为(Behavior) 三个方面。

Web 标准提出的最佳体验方案:结构、样式、行 相分离。
简单理解:结构写到 HTML文件中,表现写到CSS 文件中,行为写到JavaScript文件中
4.HTML语法规范
4.1 基本语法概述
- HTML标签是由尖括号包围的关键词,例如<html>。
- HTML 标签通常是成对出现的,例如和,称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特的标签必须是单个标签(极少情况),例如< br/>称单标签。
4.2标签关系
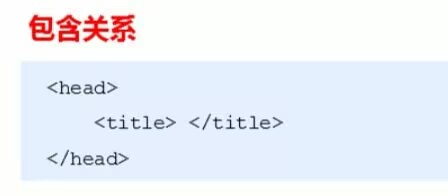
双标签关系可以分为两类:包含关系和并列关系。


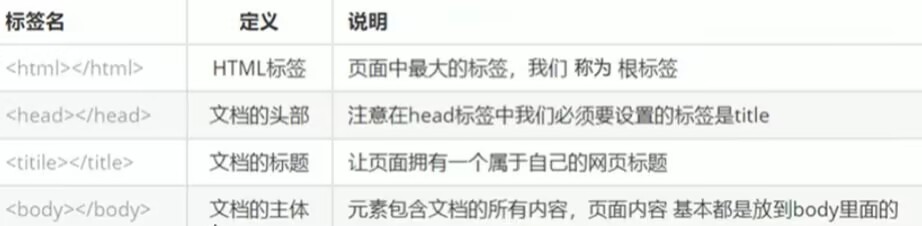
5. HTML 基本结构标签
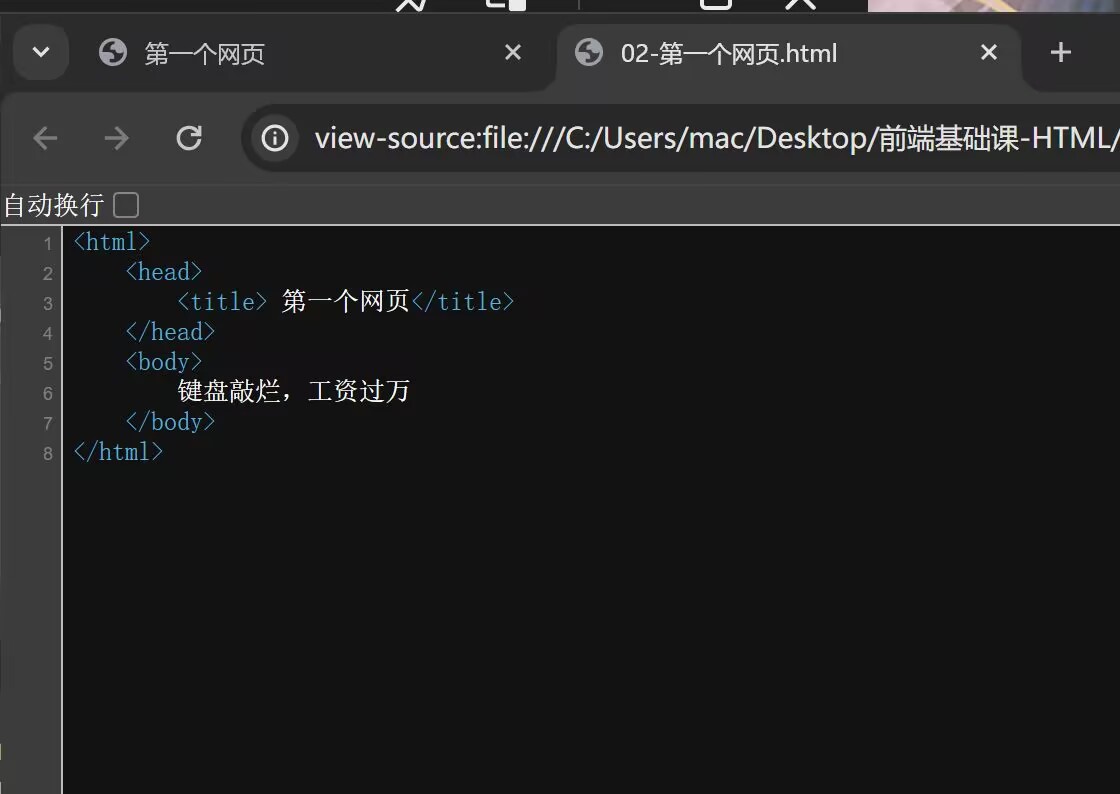
5.1 写一个HTML
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。

创建一个txt文本文件输入代码,写完后将文件后缀改为.html后在谷歌浏览器上预览,右键查看网页源码