前端入门02
1、网页开发工具
VSCode 工具生成骨架标签新增代码
- 标签
- lang 语言
- charset字符集
1.1 文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。

这句代码的意思是:当前页面采取的是 HTML5版本来显示网页.
注意:
1. <!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前。
2. <!DOCTYPE>不是个HTML标签,它就是文档类型声明标签。
1.2lang 语言种类
用来定义当前文档显示的语言。
- en定义语言 英语
- zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的,比如:

1.3字符集
字符集(Characterset)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过<meta> 标签的charset 属性来规定 HTML文档应该使用哪种字符编码。
charset 常用的值有:GB2312、BIG5、GBK 和 UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的“UTF-8”,不要写成“utf8”或"UTF8”。
2.HTML 常用标签
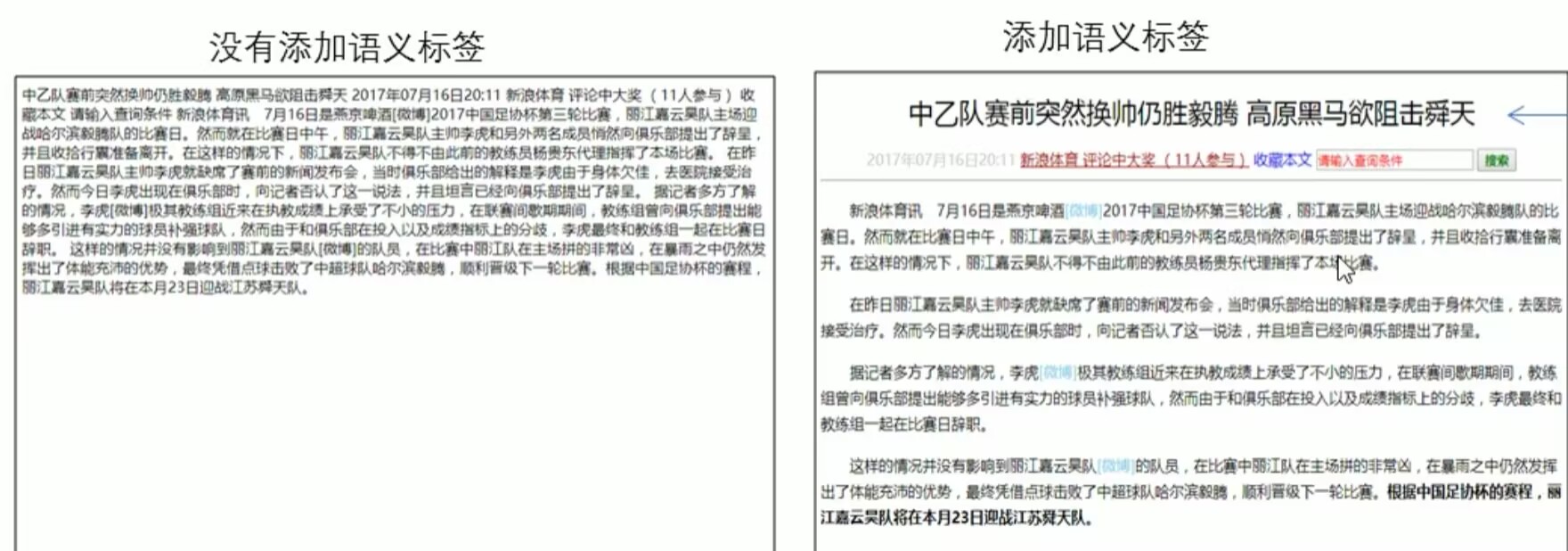
2.1标签语义
重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
2.2标题标签 < h1 >- < h6 >
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6 个等级的网页标题,即 < h1 >- < h6 >
单词 head的缩写,意力头部、标题。
标签语义:作为标题使用,并且依据重要性递減。
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
2.3段落和换行标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,< p>标签用于定义段落,它可以将整个网页分为若干个段落。
单词 paragraph['paeragraefl的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
在 HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>。
单词 break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
1.是个单标签。
2. 该标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
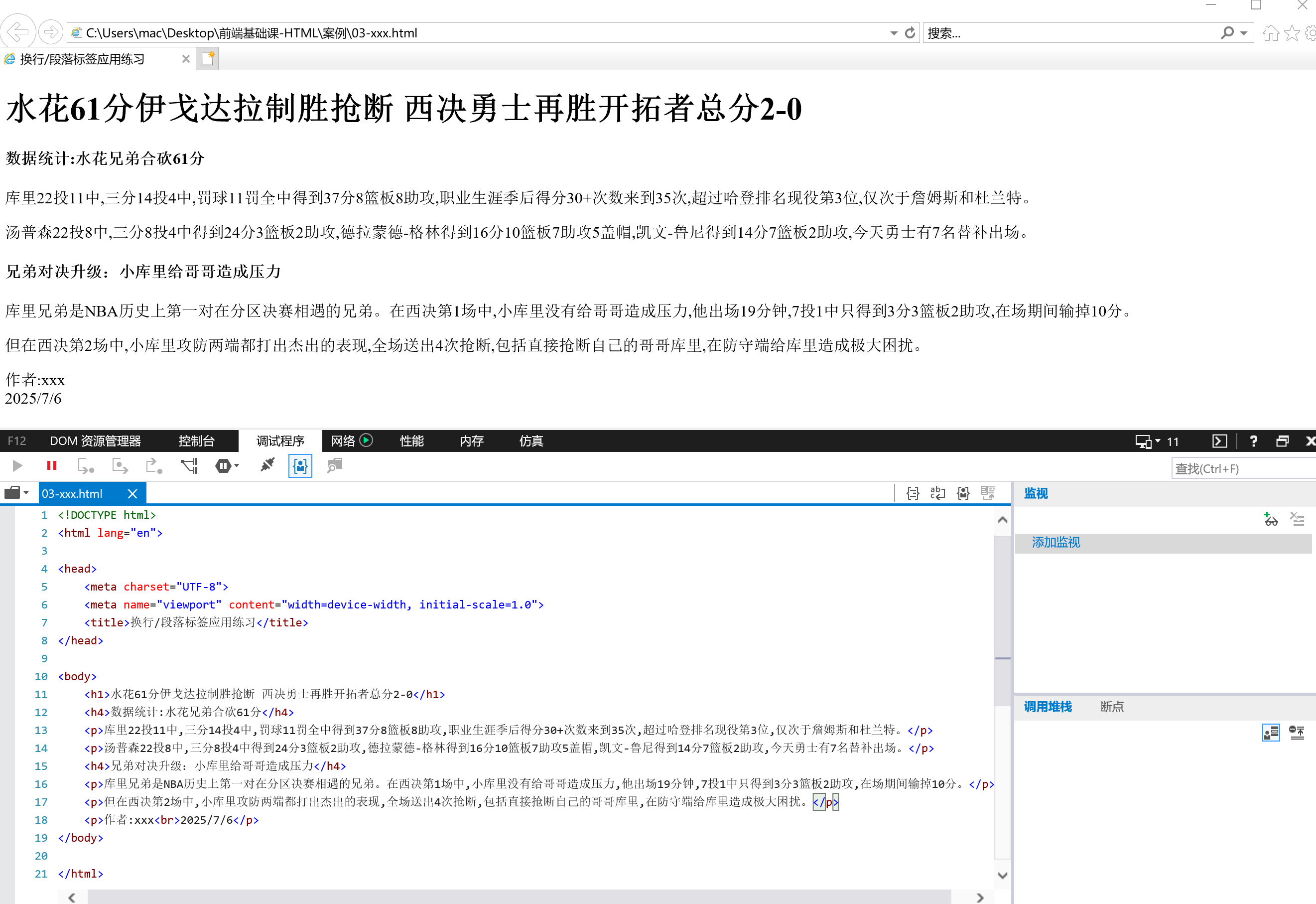
标题、段落、换行标签练习: